004 워드프레스 기본 기능으로 메뉴 만들어보기
워드프레스 기본 메뉴 기능 및 Rife Free 테마의 메뉴 위치도 비슷합니다.
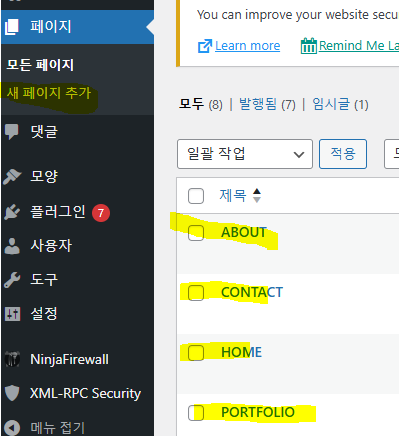
먼저 홈페이지의 상단 메뉴를 아래처럼 구성하려고 합니다.
- HOME
- ABOUT
- PORTFOLIO
- CONTACT
워드프레스에서 메뉴를 만들 때
가장 중요한건 메뉴는 페이지 입니다.
즉 메뉴는 페이지입니다.

1. 원하는 이름의 페이지를 만듭니다.

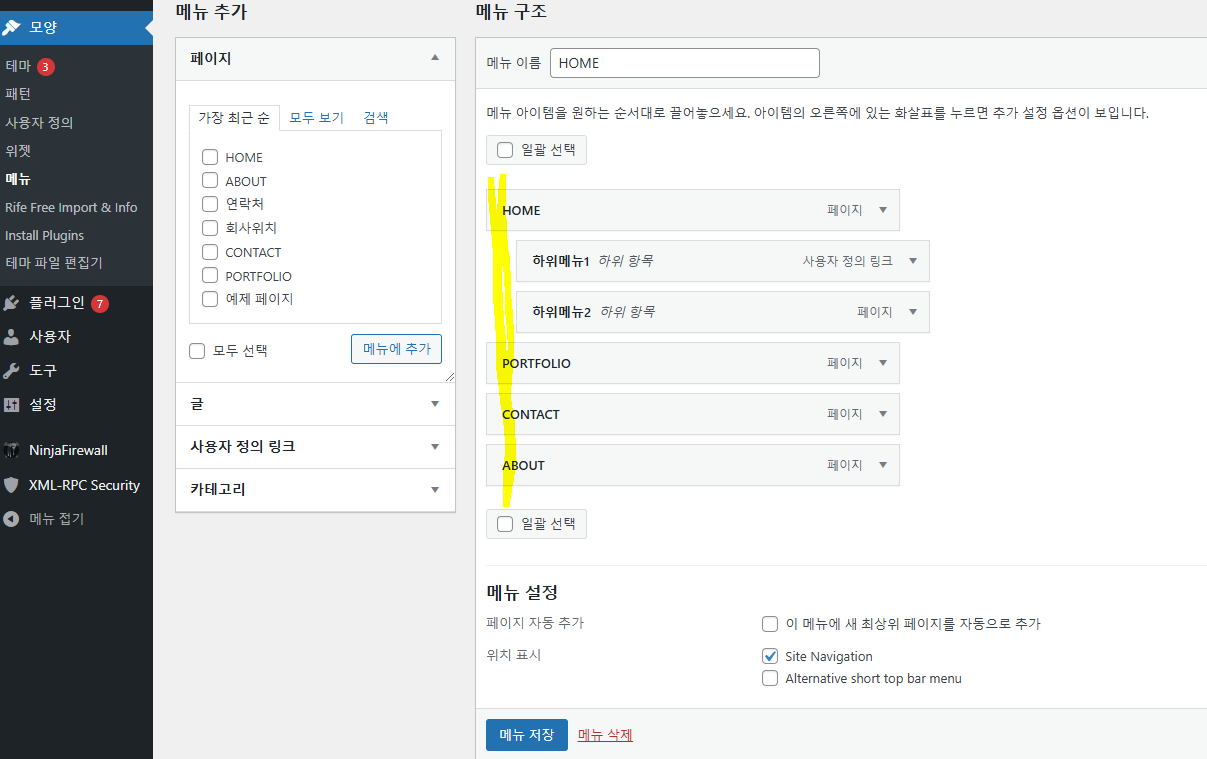
2. 페이지를 메뉴 구조에 넣어 저장합니다.

3. 메뉴가 되려면 HOME와 같은 라인에 맞추면 됩니다.
그림처럼 하위메뉴로 하면 메뉴가 되지 않습니다.
4. 이제 메뉴가 생성되었습니다.
생성된 메뉴에 하위 페이지를 만들거나 메뉴 자체에 페이지 내용을 채우세요.
워드프레스 메뉴 생성 단계를 다시 설명합니다.
1. 메뉴 생성 순서:
- 왼쪽 상단에 메뉴 이름 입력 (예: "Main Menu")
- "메뉴 만들기" 클릭
2. 메뉴 항목 추가:
- 왼쪽의 "페이지" 섹션에서 필요한 페이지 선택하여 추가
또는
- "사용자 정의 링크" 사용:
* HOME: URL에 사이트 메인 주소 입력
* ABOUT: /about
* PORTFOLIO: /portfolio
* CONTACT: /contact
3. 메뉴 위치:
- "Site Navigation" 선택
4. 작업 순서:
1) 먼저 각 페이지 생성 (페이지 > 새로 추가)
2) 생성된 페이지를 메뉴에 추가
3) 메뉴 순서 드래그로 조정
4) "메뉴 저장" 클릭
페이지를 먼저 만드셨나요? 페이지가 없다면 메뉴 추가가 어려울 수 있습니다.
Site Navigation 와 Alternative short top bar menu 차이
1. Site Navigation
- 메인 메뉴 위치
- 웹사이트의 주요 네비게이션 메뉴
- 보통 헤더(상단)에 크게 표시됨
- 주요 페이지와 카테고리를 담는 메인 메뉴
2. Alternative short top bar menu
- 보조 메뉴 위치
- 최상단에 있는 작은 크기의 메뉴바
- 보통 로그인, 연락처, 소셜 미디어 링크 등 보조적인 메뉴 항목을 넣음
- 메인 메뉴보다 작은 크기로 표시됨
요약:
- Site Navigation = 주 메뉴 (큰 메뉴)
- Alternative short top bar = 보조 메뉴 (작은 메뉴)
메뉴와 페이지의 관계
1. 메뉴
- 네비게이션 역할 (길잡이)
- 페이지로 이동하는 링크만 존재
- 클릭하면 해당 페이지로 이동
2. 페이지
- 실제 콘텐츠가 있는 곳
- 텍스트, 이미지, 동영상 등 내용 포함
- 방문자가 보게 되는 실제 내용
따라서 페이지를 먼저 만들고 내용을 채운 다음, 메뉴를 통해 그 페이지로 이동할 수 있게 구성하는 것입니다.